CSS Box Model
CSS Box Model
Understanding the CSS Box Model is key to understanding how CSS works
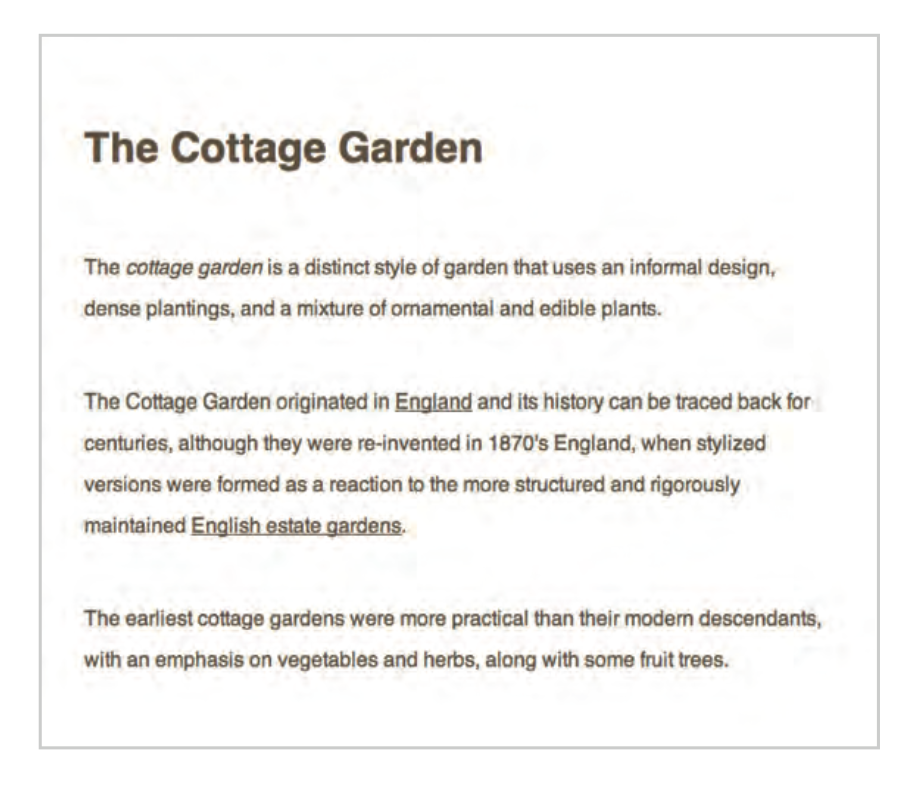
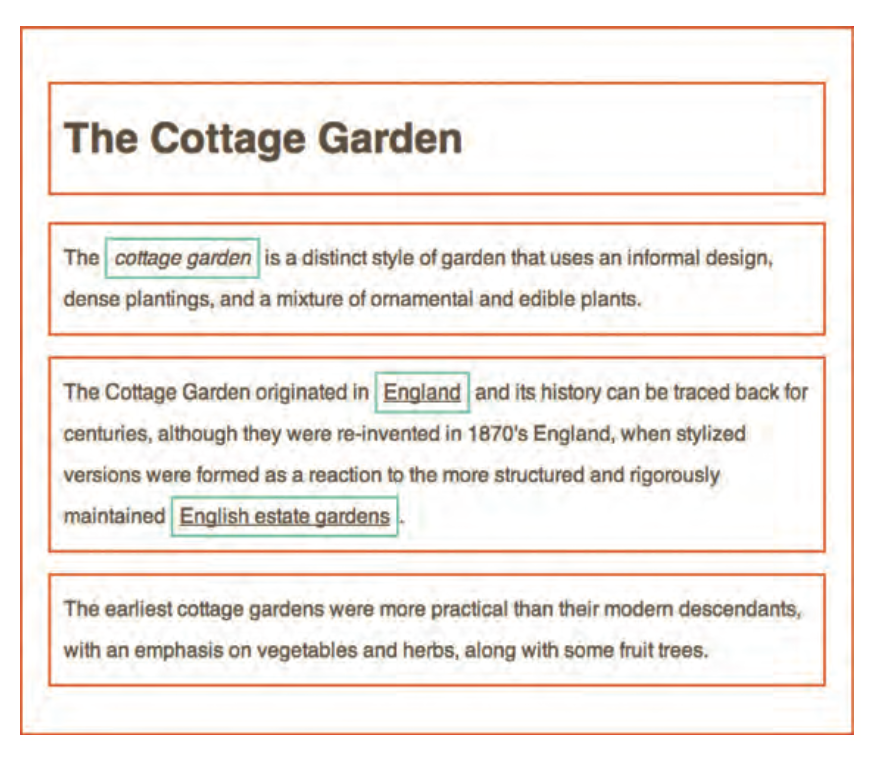
Going forward, you should view every element as a box (because that’s how browsers view them)


Block elements in the image are outlined in red, while inline elements are outlined in green
Every element is a box, some boxes contain other boxes
<body>,<div>or<article>CSS allows you to create rules the control each individual box
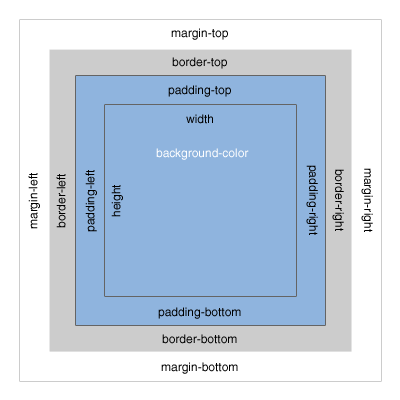
Box Model consists of:
Margin
Padding
Border

Margin
Margins sit outside the edge of your border
Create a gap between the edges of two adjacent boxes
Padding
Padding is the space between the border of a box and any content contained within it.
Adding padding helps to increase readability of a box’s content
Border
Every box has a border, even if it is invisible (0 pixels wide)
Borders separates the edge of one box from another