Semantic Elements
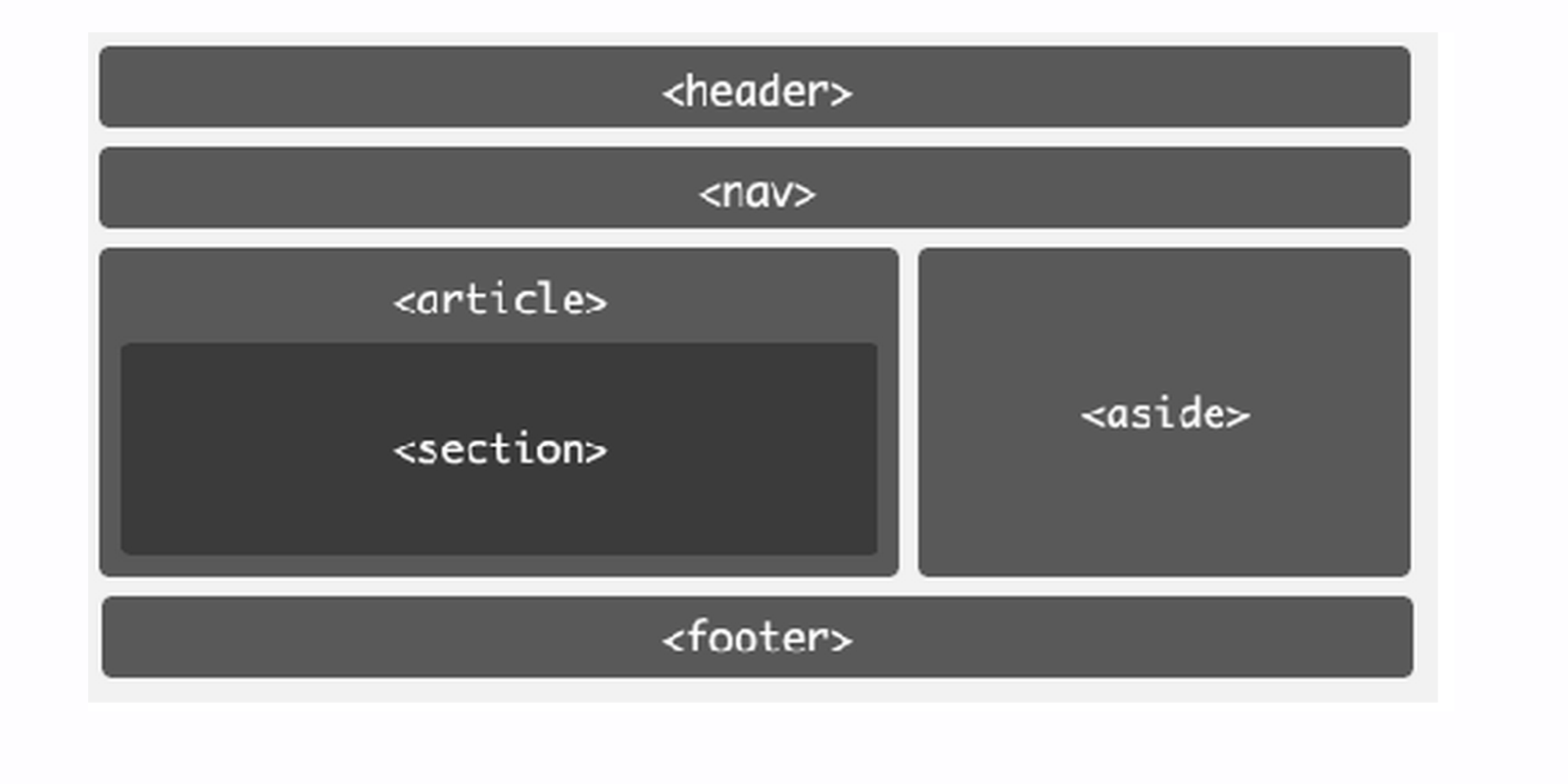
Structure using Semantic tags
Similar to
<div>s, semantic tags are container elementsHTML5 introduced semantic tags that directly communicate type of content the container element contains
Important note: incorrect use of the tags will not result in any errors (but may be confusing for your teammates)
Above picture is just an example! This structure is not set in stone, use what makes sense for your project

Make sure you distinguish between <head> and <header>, they are not the same