Working with Parameters
Declaring Functions that need information

Some functions need additional information in order to perform a specific task
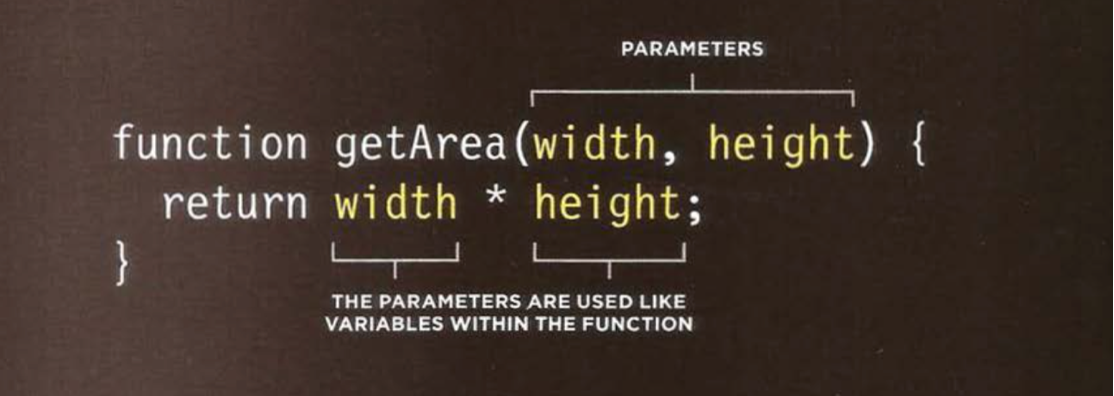
This additional information is referred to as “parameters”
To provide parameters to a function, you specify them inside the parentheses after the parameter name
The parameters are used like variables within the function body
We use the “return” keyword when we want to retrieve a value from our function, in the case of the example we want to retrieve the result of the multiplying the width times the height
Calling Functions that need information
// Calling the getArea() function with values
getArea(7, 5); // returns 35
// Calling the getArea() function with variables
var doorWidth = 2;
var doorHeight = 8;
getArea(doorWidth, doorHeight); // returns 16