Mobile Websites
What are Mobile Websites?
Initial response to the new screen sizes
Involves creating a “mobile” version of your site for a specific device (i.e. iphone, iPad, etc)
Used a different url such as http://m.sprint.com (m-dot websites)
In 2007 iPhone, which came out in 2007, was a game changer. The iPhone’s screen, on the other hand, was only 320 pixels wide. Apple’s solution was to automatically shrink web pages to fit inside the viewing area of the screen (the viewport)
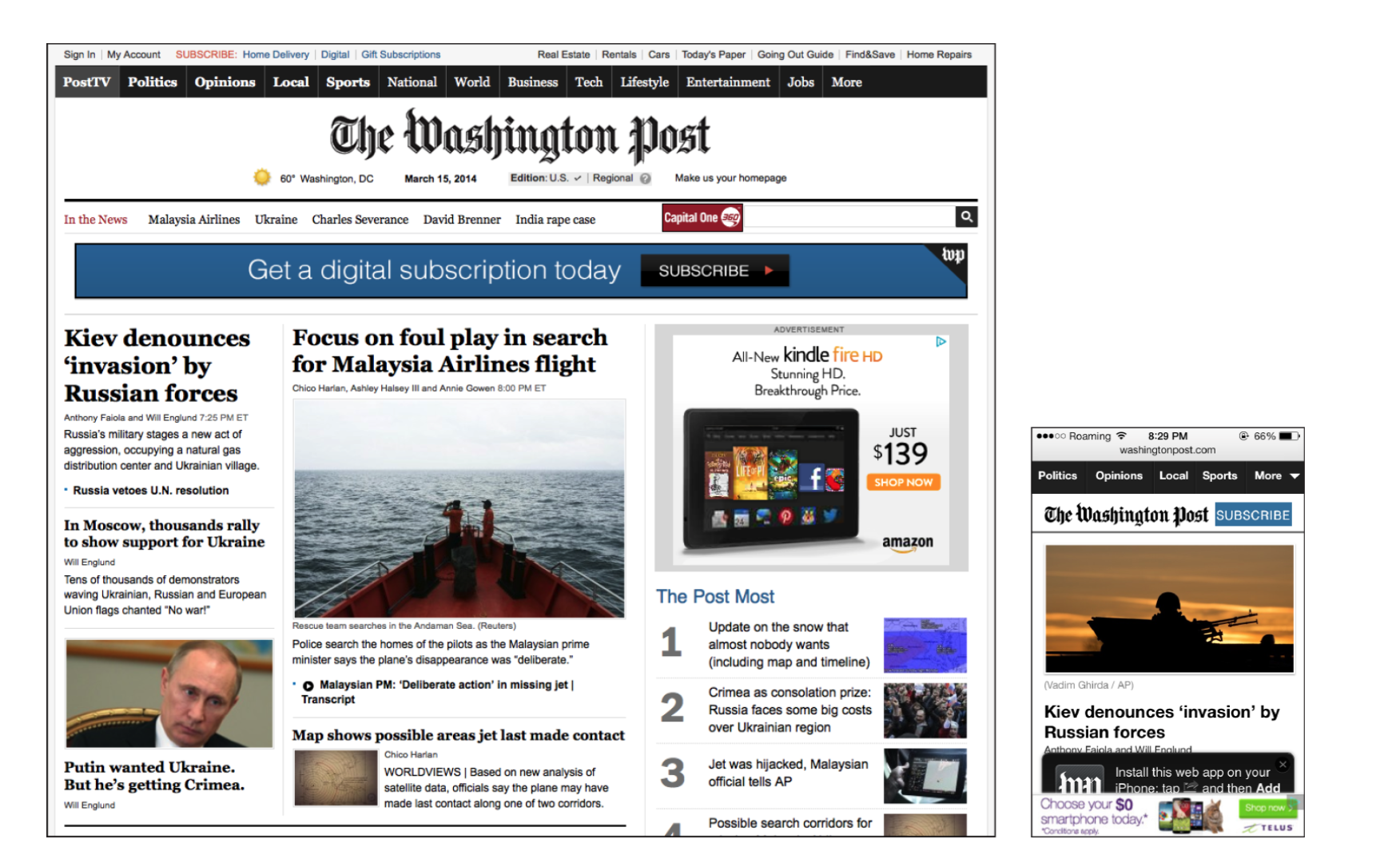
Mobile Websites (example)

Disadvantages of Mobile Websites
- Developers needed to create a separate version of their website for each device (more devices more websites)
- Mobile Websites were often stripped-down versions of the main website (i.e. did not contain all content from main site)
As the number of devices grew, the concept of creating separate device-specific sites became unstainable. There had to be better way!!!