Background Images
background-image Property
background-imageproperty allows you to place an image behind any HTML elementImage can be “behind” the entire page or part of a page
By default a background image will repeat to fill an entire box
body {
/* this image will be applied to the entire page */
background-image: url("images/cool-background-image.gif");
}
.hero-section {
/* this image will be applied to container with a "hero-section" class attribute */
background-image: url("images/another-cool-background-image.gif");
}
background-repeat Property
background-repeatallows you to control how an background image is repeatedrepeat: image is repeated both horizontally and vertically (default behavior)
repeat-x: image is only repeated horizontally
repeat-y: image is only repeated vertically
no-repeat: image is only shown once and not repeated
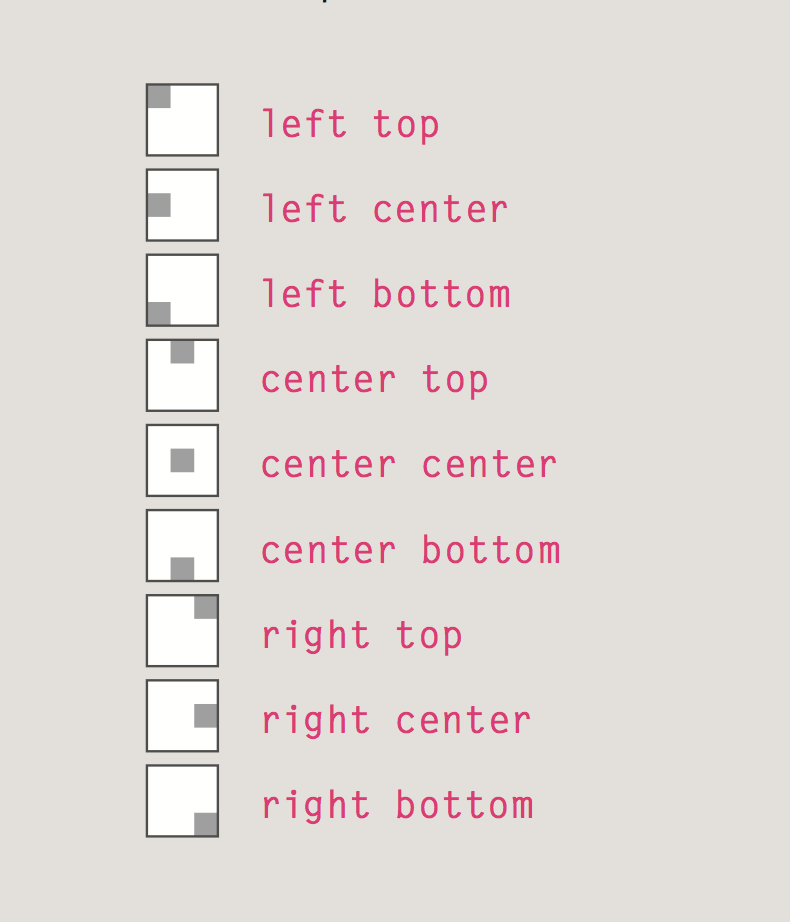
background-position Property

Used to position an image when it is not being repeated
This property has two values
horizontal position
vertical position
background-position Property
body {
/* this image will be applied to the entire page */
background-image: url("images/cool-background-image.gif");
background-repeat: no-repeat;
background-position: center top;
}
If you only specify one value, the second value will default to center
You can also you pixels or percentages
They will represent the distance from teh top left corner of the window (or the containing box) top left corner is 0% 0%
Background Image examples
Using Sublime, open the folder called code_examples (found within the starter_code) folder
Review the following files to see example usage of background images
- ex_09-background-image-example.html
- ex_10-background_image_repeat.html
- ex_11-background_image_position.html