CSS Positioning
CSS Positioning
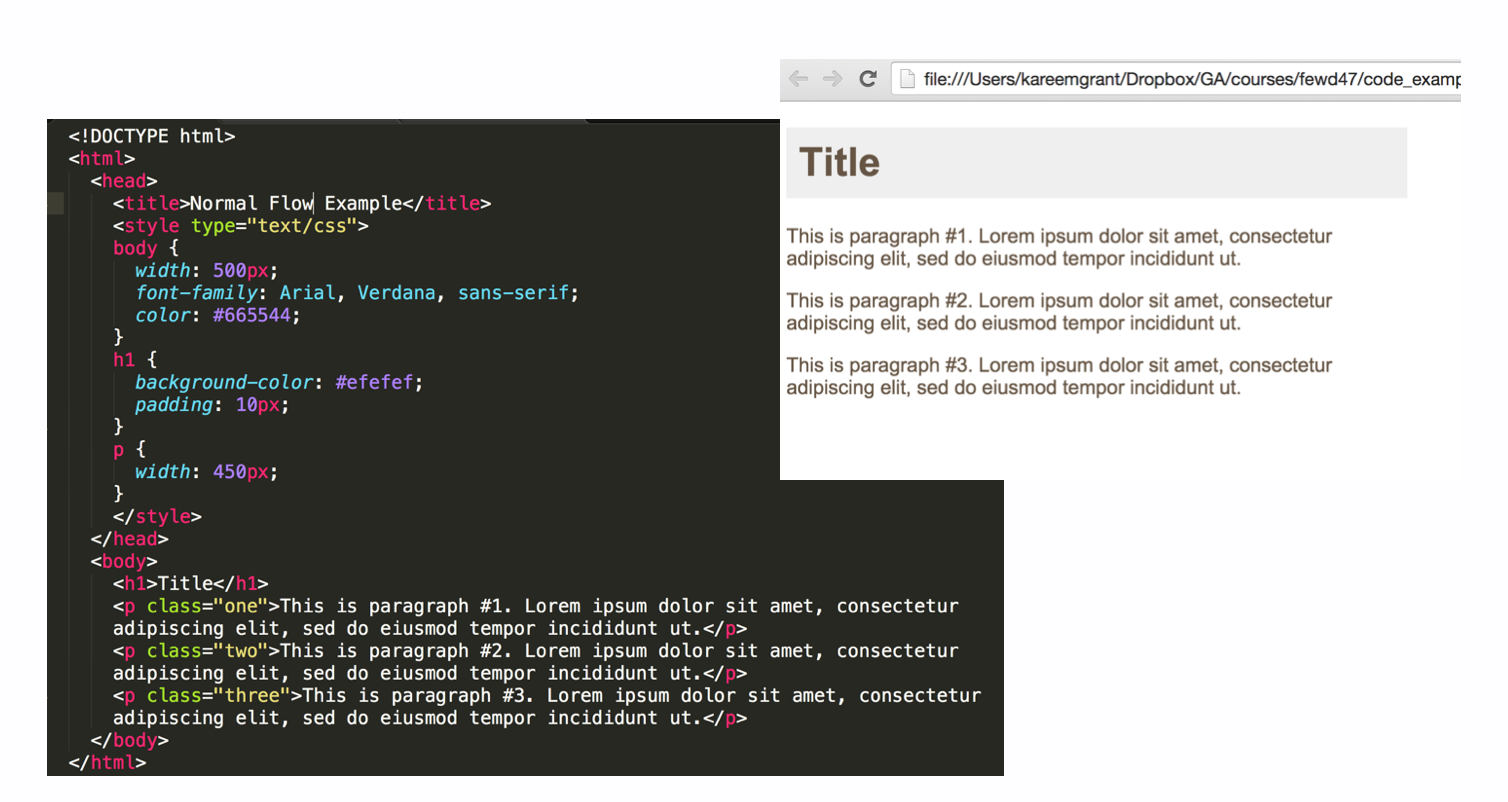
Normal Flow
Default way browser handles block-level elements
Each block-level element sits on top of the next one
If width is not specified, element will span the width of its container

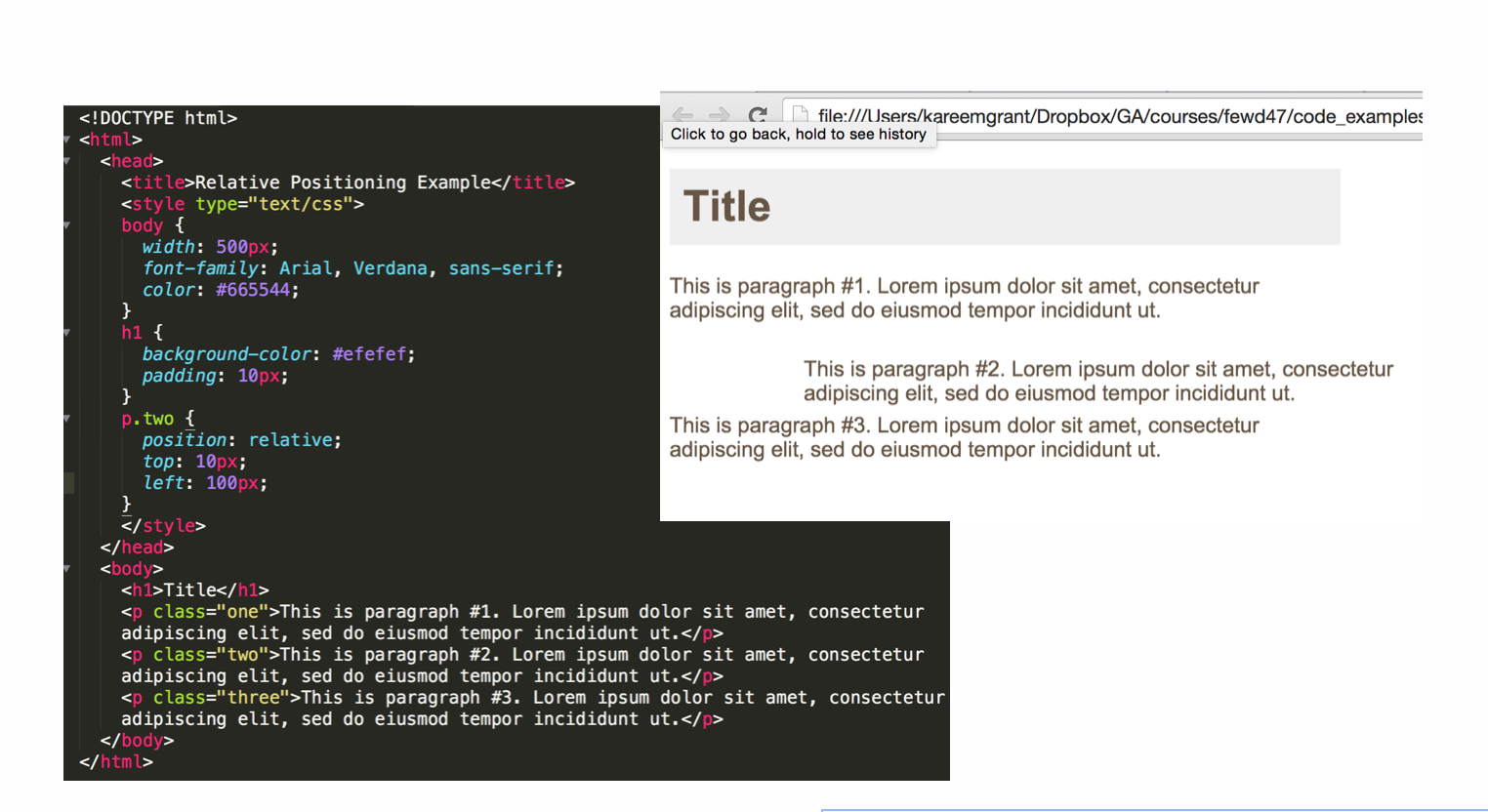
Relative Positioning
Moves element in relation to where it would have been in normal flow
Uses offset properties (top or bottom and left or right) to indicate how far to move the element from where it would have been in normal flow
Usually accompanied by box offsets: top, right, bottom, left.
It will not effect the other elements on the page, surrounding elements stay in the position in their normal flow positions
If you set position: relative; on an element but no offset attributes (top, left, bottom or right), it will have no effect on it’s positioning at all, it will be exactly as it would be if you left it as position: static; But if you DO give it some other positioning attribute, say, top: 10px;, it will shift it’s position 10 pixels DOWN from where it would NORMALLY be

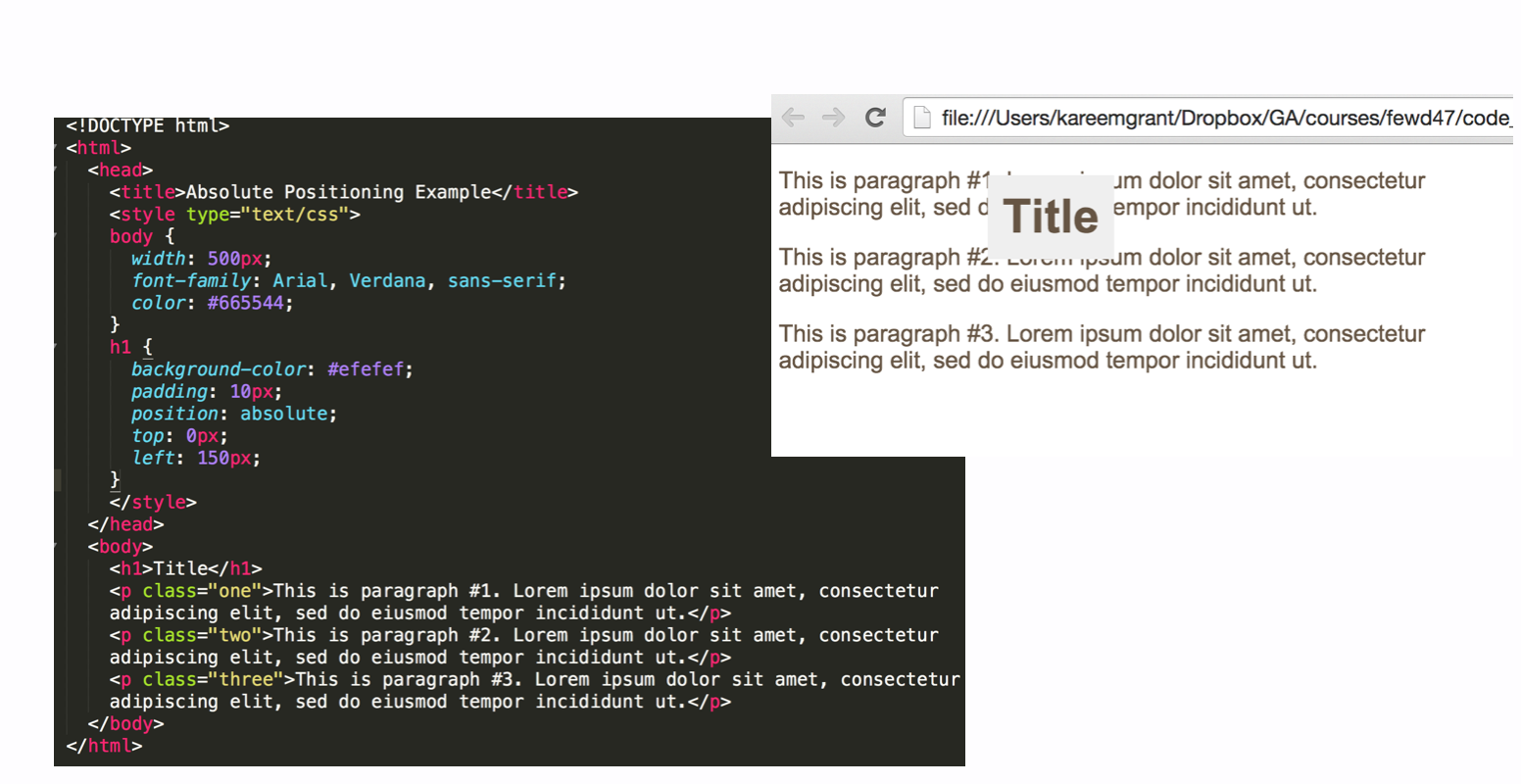
Absolute Positioning
This type of positioning takes box out of normal flow
Other elements act as if the absolutely positioned element is not longer there
Box offset properties (top or bottom and left or right) are used to position the element
Elements positioned absolutely will be positioned relative to the nearest positioned parent element
Remember that these values will be relative to the next parent element with relative (or absolute) positioning. If there is no such parent, it will default all the way back up to the element itself meaning it will be placed relatively to the page itself.

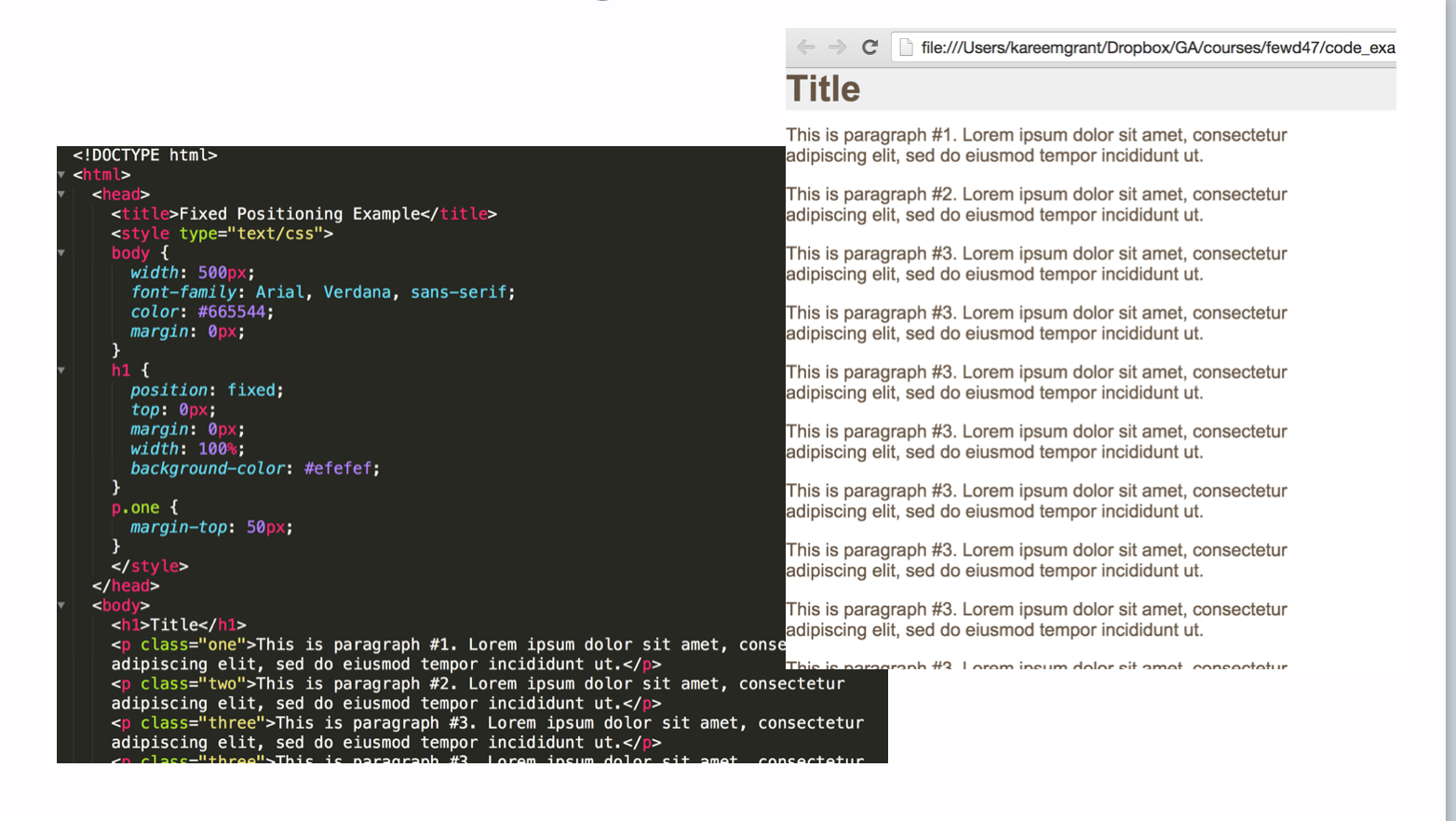
Fixed Positioning
Positions the element in relation to the browser window (not its containing element)
Fixed positioned element stays in place even if user scrolls down the page
Box offset properties (top or bottom and left or right) specify where the element should appear in relation to browser window
A fixed position element is positioned relative to the viewport, or the browser window itself. The viewport doesn’t change when the window is scrolled.
Fixed positioning can be used to create a fixed navbar